Percobaan 3
Komunikasi I2C Menggunakan Arduino
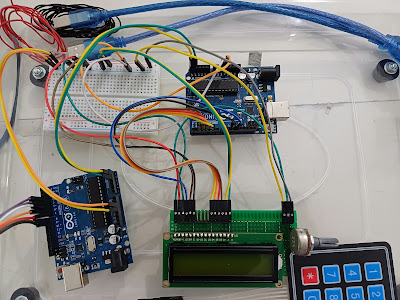
1. Foto Hardware dan Diagram Blok [Kembali]
3. LCD
Diagram Blok:
2. Prosedur Percobaan [Kembali]
+ Rangkai semua komponen
+ Buka Arduino IDE dan masukan listing Program
+ Upload program ke arduino
+ jalankan program pada simulasi dan cobakan dengan modul
Prinsip Kerja
Pada praktikum Modul 3 percobaan 3 ini terdapat 2 arduino yaitu master dan slave. Master bertanggung jawab untuk mengirimkan pesan yang diinput dari keypad, sementara slave sebagai penerima dan menampilkan pesan tersebut pada LCD. Keduanya berkomunikasi melalui komunikasi I2C yang memungkinkan perangkat mikrokontroler saling berkomunikasi secara digital melalui pin SDA dan SCL.
Arduino Master terhubung pada sebuah keypad untuk memasukkan karakter. Setiap kali tombol ditekan, karakternya dikirimkan melalui jalur I2C ke Slave. Selanjutnya data diterima oleh Arduino Slave sesuai dengan karater atau tombol yang ditekan pada keypad. Jika panjang pesan sudah lebih dari 16 karakter, karakter pertama akan dipotong agar pesan tetap dalam batas 16 karakter. Setelah itu, pesan akan ditampilkan pada LCD jika karakter yang ditekan lebih dari 1 maka karakter baru akan muncul di beseblah kanan karakter sebelumnya.
Dengan prinsip kerja ini, data dapat dikirim dari Arduino Master ke Arduino Slave melalui jalur I2C, dan Arduino Slave akan menampilkan pesan yang diterima pada layar LCD.
4. Flowchart dan Listing Program [Kembali]
Master Arduino:
Slave Arduino:
Listing Program:
Master
// Master
#include <Keypad.h> // Library untuk keypad
#include <Wire.h> // Library untuk I2C communication
// Deklarasi jumlah baris dan kolom keypad beserta karakternya
const byte ROWS = 4;
const byte COLS = 3;
char keys[ROWS][COLS] = {
{'A', 'B', 'C'},
{'D', '5', '6'},
{'7', '8', '9'},
{'*', '0', '#'}
};
// Pin yang digunakan untuk menghubungkan keypad dengan Arduino
char rowPins[ROWS] = {9, 8, 7, 6};
char colPins[COLS] = {5, 4, 3};
// Inisialisasi objek Keypad
Keypad keypad = Keypad(makeKeymap(keys), rowPins, colPins, ROWS, COLS);
void setup() {
Wire.begin(); // Memulai komunikasi I2C
}
void loop() {
// Mendapatkan karakter yang ditekan pada keypad
char key = keypad.getKey();
if (key) {
// Mengirim karakter melalui komunikasi I2C
Wire.beginTransmission(4); // Mulai transmisi ke perangkat dengan alamat #4
Wire.write(key);
Wire.endTransmission(); // Berhenti transmisi
}
}
Slave
// Slave Versi Biasa
#include <LiquidCrystal.h>
#include <Wire.h>
// Inisialisasi objek lcd dengan pin yang sesuai
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// Variabel untuk menyimpan posisi kolom dan baris saat ini
int col = 0; // Kolom saat ini (dimulai dari 0)
int row = 0; // Baris saat ini (dimulai dari 0)
void setup() {
// Mulai LCD dengan ukuran 16x2
lcd.begin(16, 2);
// Mulai komunikasi dengan bus I2C dengan alamat #4
Wire.begin(4);
// Daftarkan fungsi receiveEvent() sebagai event ketika data diterima dari master
Wire.onReceive(receiveEvent);
// Mulai komunikasi serial dengan kecepatan 9600 bps
Serial.begin(9600);
}
void loop() {
// Tunda eksekusi program selama 100 milidetik
delay(100);
}
// Fungsi yang dieksekusi ketika data diterima dari master
void receiveEvent(int howMany) {
// Baca data yang diterima sebagai karakter
char c = Wire.read();
// Tampilkan karakter yang diterima melalui komunikasi serial
Serial.println(c);
// Periksa apakah posisi kolom sudah melebihi batas LCD
if (col >= 16) {
col = 0; // Reset ke posisi kolom awal
row++; // Pindah ke baris berikutnya
// Periksa apakah sudah mencapai batas baris LCD
if (row >= 2) {
row = 0; // Kembali ke baris awal
}
// Set posisi kursor LCD ke posisi baru
lcd.setCursor(col, row);
}
// Tampilkan karakter yang diterima ke LCD
lcd.write(c);
// Pindah ke kolom berikutnya
col++;
}
Ketika keypad di tekan maka akan menampilkan karakter pada LCD, karakter yang di tampilkan mengalami scroll ke kanan pada kolom pertama.
᭒ HTML↠ klik disini
᭒ Rangkaian ↠ klik disini
᭒ Video Percobaan↠ klik disini
᭒ Program Master↠ klik disini
᭒ Program Slave↠ klik disini
᭒ Datasheet Arduino↠ klik disini
᭒ Datasheet LCD↠ klik disini
᭒ Datasheet Keypad↠ klik disini










Tidak ada komentar:
Posting Komentar